Difference between revisions of "gc:drawString"
Jump to navigation
Jump to search
| Line 22: | Line 22: | ||
| <u><center>y</center></u> || number || the ''y'' coordinate of the beginning of the string. Relative to ''position''. | | <u><center>y</center></u> || number || the ''y'' coordinate of the beginning of the string. Relative to ''position''. | ||
|- | |- | ||
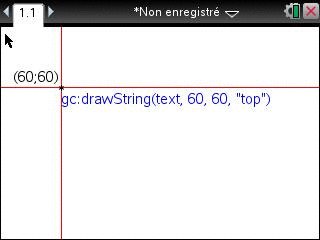
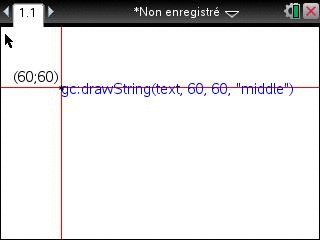
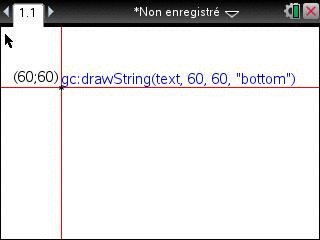
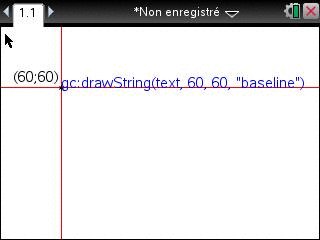
| − | | <u><center>position</center></u> || string || the string’s anchor point. It can either be "baseline", “bottom”, “middle”, or “top”. | + | | <u><center>position</center></u> || string || the string’s anchor point. It can either be "baseline", “bottom”, “middle”, or “top”. See screenshot below. |
|} | |} | ||
== Example == | == Example == | ||
| Line 29: | Line 29: | ||
end</syntaxhighlight> | end</syntaxhighlight> | ||
will display Hello World at the top-left part of the screen. | will display Hello World at the top-left part of the screen. | ||
| + | |||
== Good to know == | == Good to know == | ||
Revision as of 11:35, 18 June 2012
drawString is a function that is part of gc (Graphics Context).
This function is used to display text, numbers etc. on the screen at specified coordinates.
Returns an integer corresponding to the width of the displayed string.
This has been introduced in TI-Nspire OS 3.0 (Changes).
Syntax
gc:drawString(string, x, y [,position])
| Parameter | Type | Description |
|---|---|---|
| string | The text to display | |
| number | the x coordinate of the beginning of the string. Relative to position. | |
| number | the y coordinate of the beginning of the string. Relative to position. | |
| string | the string’s anchor point. It can either be "baseline", “bottom”, “middle”, or “top”. See screenshot below. |
Example
function on.paint(gc)
gc:drawString("Hello World", 0, 0, "top")
endwill display Hello World at the top-left part of the screen.
Good to know
In order to clear up what 'position' does, here's an animated image with the 4 possibilities, showing a text that is drawn at the same 60;60 coordinates, but with different "position" attributes.