Difference between revisions of "gc:drawString"
Jump to navigation
Jump to search
| Line 31: | Line 31: | ||
== Good to know == | == Good to know == | ||
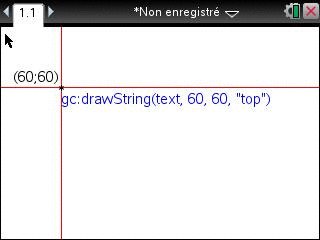
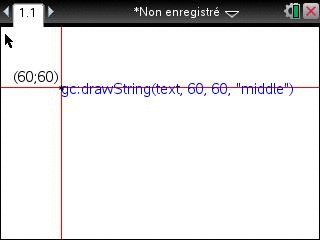
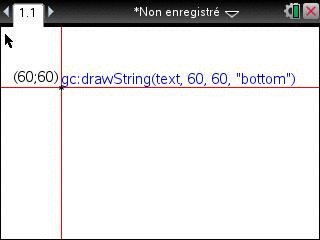
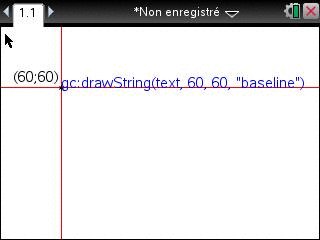
| − | In order to clear up what 'position' does, here's an animated image with the 4 possibilities, showing a text that is drawn at the same 60;60 coordinates, but with different "position" attributes. | + | In order to clear up what 'position' does, here's an animated image with the 4 possibilities, showing a text that is drawn at the same 60;60 coordinates, but with different "position" attributes.<br /> |
[[File:drawString_text_position.gif]] | [[File:drawString_text_position.gif]] | ||
<br /><br /> | <br /><br /> | ||
[[Category:gc]] | [[Category:gc]] | ||
Revision as of 13:26, 18 June 2012
drawString is a function that is part of gc (Graphics Context).
This function is used to display text, numbers etc. on the screen at specified coordinates.
Returns an integer corresponding to the width of the displayed string.
This has been introduced in TI-Nspire OS 3.0 (Changes).
Syntax
gc:drawString(string, x, y [,position])
| Parameter | Type | Description |
|---|---|---|
| string | The text to display | |
| number | the x coordinate of the beginning of the string. Relative to position. | |
| number | the y coordinate of the beginning of the string. Relative to position. | |
| string | the string’s anchor point. It can either be "baseline", “bottom”, “middle”, or “top”. |
Example
function on.paint(gc)
gc:drawString("Hello World", 0, 0, "top")
endwill display Hello World at the top-left part of the screen.
Good to know
In order to clear up what 'position' does, here's an animated image with the 4 possibilities, showing a text that is drawn at the same 60;60 coordinates, but with different "position" attributes.